Visual Studio Code (VS Code) adalah sebuah editor teks gratis yang dikembangkan oleh Microsoft untuk sistem operasi Windows, Linux, dan macOS. VS Code memiliki banyak fitur yang berguna untuk web development, seperti debugging, syntax highlighting, intelligent code completion, snippet, code refactoring, dan embedded Git. Salah satu fitur yang sangat bermanfaat bagi web developer adalah Live Server.
Live Server adalah sebuah ekstensi di VS Code yang dapat digunakan untuk melihat secara langsung hasil selama kita melakukan pemrograman web. Live Server akan mereload browser secara otomatis ketika kita menyimpan perubahan pada kode kita. Live Server juga dapat menyesuaikan nomor port, lokasi berkas, serta browser default yang digunakan. Live Server mendukung SVG, https, dan proxy.
Dalam artikel ini, kita akan membahas cara setting live server visual studio code untuk web development. Kita akan mempelajari langkah-langkah berikut:
- Cara instalasi Live Server di VS Code
- Cara menjalankan Live Server di VS Code
- Cara mengubah browser default yang digunakan oleh Live Server
- Cara mengatur nomor port dan lokasi berkas yang digunakan oleh Live Server
- Cara menggunakan fitur Live Reload dan Live Server Address
- Cara menggunakan command line lanjutan untuk Live Server
Cara Instalasi Live Server di VS Code
Untuk dapat menggunakan Live Server di VS Code, kita perlu menginstal ekstensi Live Server terlebih dahulu. Berikut adalah cara instalasi Live Server di VS Code:
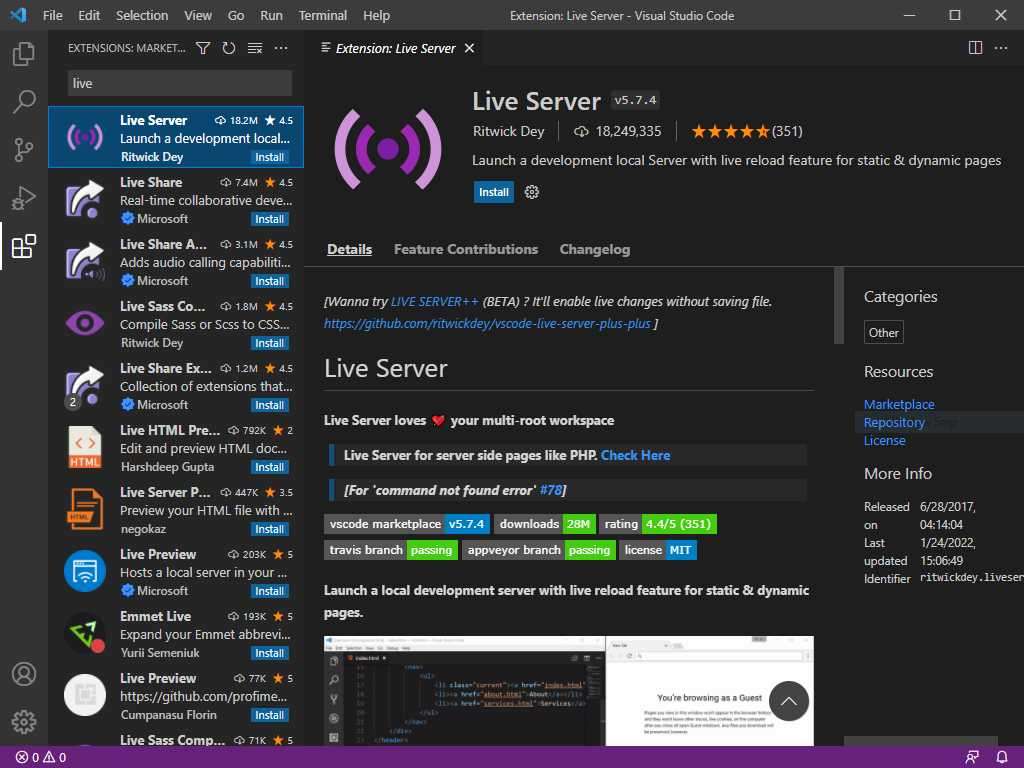
- Buka VS Code dan klik ikon Extensions yang ada di sisi kiri.
- Pada kolom Search Extensions, ketik Live Server dan pilih Live Server yang dibuat oleh Ritwick Dey.
- Klik tombol Install dan tunggu hingga proses instalasi selesai.
- Jika instalasi berhasil, maka akan muncul tombol Go Live di kanan bawah tab VS Code.
Cara Menjalankan Live Server di VS Code
Setelah menginstal Live Server di VS Code, kita dapat menjalankan Live Server dengan mudah. Berikut adalah cara menjalankan Live Server di VS Code:
- Buat folder baru dan tambahkan ke VS Code dengan klik File > Add Folder to Workspace atau dengan drag and drop folder ke VS Code.
- Buat file HTML baru di dalam folder tersebut dan beri nama sesuai keinginan, misalnya index.html.
- Tulis kode HTML sederhana di dalam file tersebut dan simpan file tersebut.
- Untuk menjalankan Live Server, klik tombol Go Live yang ada di kanan bawah tab VS Code.
- Browser default akan terbuka secara otomatis dan menampilkan hasil dari kode HTML yang kita tulis. Alamat URL yang digunakan adalah http://127.0.0.1:5500/nama-folder/nama-file.html.
- Jika kita mengubah kode HTML kita dan menyimpannya, maka browser akan mereload secara otomatis dan menampilkan hasil yang terbaru.
Cara Mengubah Browser Default yang Digunakan oleh Live Server
Secara default, Live Server akan menggunakan browser default yang ada di sistem operasi kita. Namun, kita dapat mengubah browser default yang digunakan oleh Live Server dengan cara berikut:
- Buka VS Code dan klik File > Preferences > Settings atau tekan Ctrl + ,.
- Pada kolom Search Settings, ketik liveServer.settings.CustomBrowser dan pilih Live Server > Settings: Custom Browser.
- Pada dropdown menu, pilih browser yang kita inginkan, misalnya chrome atau firefox.
![Gambar 4: Pengaturan Custom Browser]
- Jika kita ingin menggunakan mode privat atau incognito pada browser kita, kita dapat memilih chrome:PrivateMode atau firefox:PrivateMode.
- Jika kita ingin menggunakan browser lain yang tidak terdaftar, kita dapat mengetik nama aplikasi browser tersebut, misalnya "Google Chrome Dev" atau "Microsoft Edge".
- Jika kita ingin menggunakan lebih dari satu browser, kita dapat memisahkan nama aplikasi browser dengan koma, misalnya "chrome,firefox" atau "chrome:PrivateMode,firefox:PrivateMode".
Cara Mengatur Nomor Port dan Lokasi Berkas yang Digunakan oleh Live Server
Secara default, Live Server akan menggunakan nomor port 5500 dan lokasi berkas yang sama dengan folder yang kita tambahkan ke VS Code. Namun, kita dapat mengatur nomor port dan lokasi berkas yang digunakan oleh Live Server dengan cara berikut:
- Buka VS Code dan klik File > Preferences > Settings atau tekan Ctrl + ,.
- Pada kolom Search Settings, ketik liveServer.settings.port dan pilih Live Server > Settings: Port.
- Pada kotak input, masukkan nomor port yang kita inginkan, misalnya 3000 atau 8080.
![Gambar 5: Pengaturan Port]
- Pada kolom Search Settings, ketik liveServer.settings.root dan pilih Live Server > Settings: Root.
- Pada kotak input, masukkan lokasi berkas yang kita inginkan, misalnya "./src" atau "./public".
![Gambar 6: Pengaturan Root]
- Jika kita ingin menggunakan lokasi berkas yang berbeda untuk setiap folder yang kita tambahkan ke VS Code, kita dapat menggunakan pengaturan workspace. Caranya adalah dengan klik ikon Workspace yang ada di sisi kanan atas tab Settings dan mengulangi langkah-langkah di atas.
Cara Menggunakan Fitur Live Reload dan Live Server Address
Live Server memiliki fitur Live Reload dan Live Server Address yang dapat membantu kita dalam web development. Fitur Live Reload memungkinkan kita untuk mereload browser secara otomatis ketika kita mengubah kode kita. Fitur Live Server Address memungkinkan kita untuk mengakses hasil dari Live Server dari perangkat lain yang terhubung ke jaringan yang sama.
Untuk menggunakan fitur Live Reload, kita perlu menginstal ekstensi Live Server Web Extension pada browser yang kita gunakan. Berikut adalah cara menginstal Live Server Web Extension pada Chrome:
- Buka Chrome dan klik ikon Extensions yang ada di sisi kanan atas.
- Pada kolom Search the store, ketik Live Server Web Extension dan pilih Live Server Web Extension yang dibuat oleh Ritwick Dey.
- Klik tombol Add to Chrome dan tunggu hingga proses instalasi selesai.
- Jika instalasi berhasil, maka akan muncul ikon Live Server Web Extension di sisi kanan atas.
![Gambar 7: Ikon Live Server Web Extension]
Untuk menggunakan fitur Live Server Address, kita perlu mengetahui alamat IP dari komputer atau laptop yang menjalankan Live Server. Berikut adalah cara mengetahui alamat IP dari komputer atau laptop yang menjalankan Live Server:
- Buka Command Prompt atau Terminal dan ketik ipconfig (untuk Windows) atau ifconfig (untuk Linux atau macOS) dan tekan Enter.
- Cari alamat IP yang terhubung ke jaringan yang sama dengan perangkat lain yang ingin kita gunakan, misalnya 192.168.1.10.
![Gambar 8: Alamat IP]
- Catat alamat IP tersebut dan tambahkan nomor port yang digunakan oleh Live Server, misalnya 192.168.1.10:5500.
- Masukkan alamat IP tersebut pada browser perangkat lain yang ingin kita gunakan dan kita akan melihat hasil dari Live Server.
Cara Menggunakan Command Line Lanjutan untuk Live Server
Live Server juga memiliki fitur command line lanjutan yang dapat kita gunakan untuk mengatur Live Server dengan lebih fleksibel. Fitur command line lanjutan memungkinkan kita untuk menentukan browser, nomor port, lokasi berkas, dan opsi lainnya dengan menggunakan argumen pada saat menjalankan Live Server.
Untuk menggunakan fitur command line lanjutan, kita perlu menginstal Live Server secara global pada sistem operasi kita. Berikut adalah cara menginstal Live Server secara global pada sistem operasi kita:
- Pastikan kita sudah menginstal Node.js dan npm pada sistem operasi kita. Jika belum, kita dapat mengunduh dan menginstalnya dari [situs resmi Node.js].
- Buka Command Prompt atau Terminal dan ketik npm install -g live-server dan tekan Enter.
- Tunggu hingga proses instalasi selesai.
Setelah menginstal Live Server secara global, kita dapat menjalankan Live Server dengan menggunakan command line lanjutan. Berikut adalah beberapa contoh penggunaan command line lanjutan untuk Live Server:
- Untuk menjalankan Live Server dengan menggunakan browser Chrome, ketik live-server –browser=chrome dan tekan Enter.
- Untuk menjalankan Live